Post Actualizado en junio 28, 2024
Herramientas de Desarrollo de Software
Las herramientas de desarrollo de software son programas y aplicaciones diseñadas para facilitar y optimizar el proceso de creación, prueba y mantenimiento de software. Son esenciales para mejorar la productividad de los desarrolladores, asegurar la calidad del código y gestionar eficientemente los proyectos de software. Conoce algunas de ellas en este artículo

El desarrollo de software, es una de las ramas de la ingeniería que se en enfoca principalmente a lo que es la creación de sistemas informáticos… pero ok, todo eso ya lo sabes, no necesito decirte qué es el desarrollo de software en esta instancia. De hecho está de más que te explique pues si estás aquí es porque vienes a buscar herramientas de desarrollo de software y es precisamente lo que vamos a ver a continuación.
El desarrollo de software, también conocido como el ciclo del software, se compone por diversas etapas que dependen precisamente de qué es lo que se está llevando a cabo, cada una de esas etapas cuenta con distintas Herramientas de Desarrollo de Software y hoy vamos a ver cada una de ellas, para que sin importar en que fase de desarrollo te encuentres, tengas la posibilidad de usar distintas herramientas de software que te faciliten la vida en gran manera.
Las etapas del desarrollo del software más establecidas o comunes son las siguientes:
1. Modelaje
2. Desarrollo
3. Pruebas
4. Depurado
5. Diseño
Ahora bien, cada una de las etapas llevadas a cabo en el desarrollo de software, cuenta con sus distintas herramientas. Estas herramientas tienen como finalidad, el disminuir el estrés y los tiempos de cada fase, para además mejorar los resultados obtenidos y dar mejores propuestas al cliente. Además de que claro, el nivel de satisfacción con el uso de herramientas es mucho mayor que sin ellas. Por eso a continuación, vamos a ver las mejores herramientas para el desarrollo de software en cada una de las etapas o fases que conlleva el proceso.
Herramientas para Modelado de Software
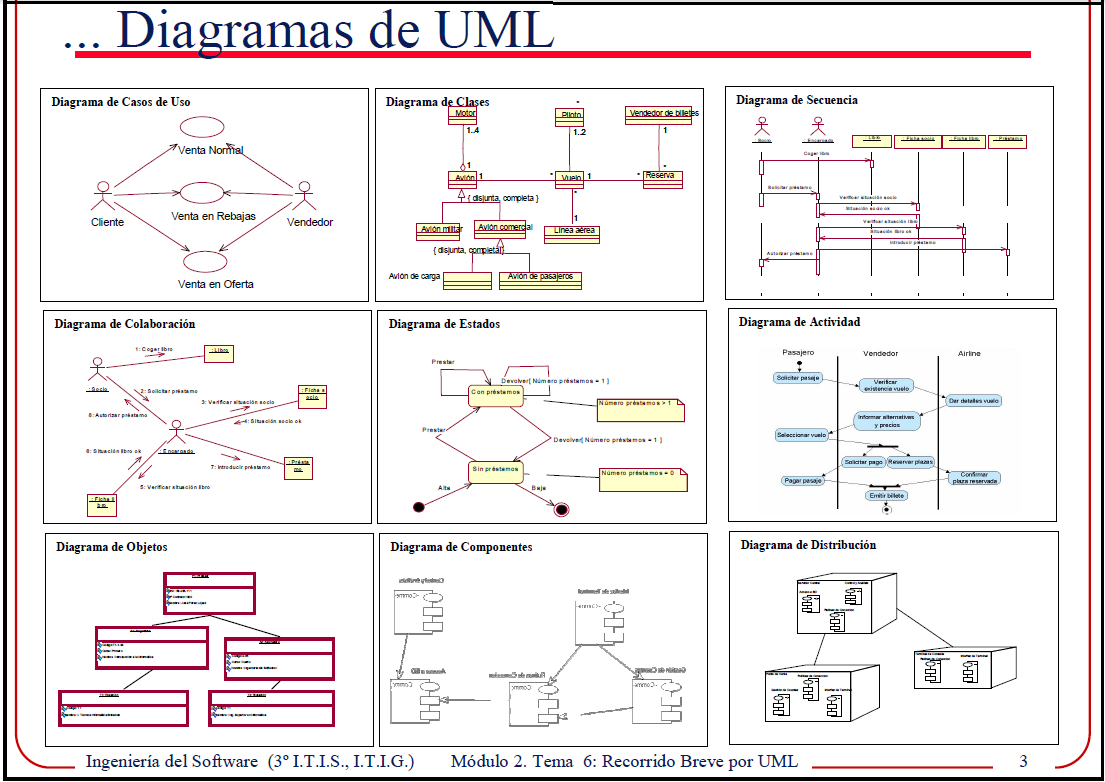
El modelado de software es el primer paso antes de desarrollar cualquier tipo de sistema. Normalmente el modelado se basa en la creación de Diagramas que explican el funcionamiento del software a desarrollar, eso hablando de algún ejemplo básico. Regularmente se utilizan los diagramas UML, los cuales permiten que mediante un diseño abstracto, los desarrolladores y el cliente definan el sistema, su funcionamiento y sus funcionalidades. A continuación, algunas de las herramientas de modelado de software, que te permitirán crear los famosos diagramas UML.
• Diagramas UML Online de Lucidchart. Una de las mejores opciones hoy en día para la creación de Diagramas UML, es el servicio online de Lucidchart. Este sitio web, nos da la posibilidad, no solamente de crear los diagramas en linea, si no además, de trabajar en conjunto con un equipo de desarrolladores o más personas de forma simultanea. Con la ventaja de que los diagramas UML que se realicen en linea, pueden ser descargados y abiertos de forma offline con el programa Visio, uno de los tradicionales para la creación de los Diagramas UML.Por si fuera poco, Lucidchart nos da la posibilidad de compartir los diagramas elaborados en linea, ya sea con nuestros compañeros de equipo o realmente donde te de la gana. Son parte de las cosas que obtendrás con el servicio de Lucidchart para la creación de tu diagrama UML.
• Herramienta UML de Altova. Con un diseño mucho más tradicional, un trabajo visual bastante retro y amigable para los que llevamos años trabajando el desarrollo de software, tenemos la Herramienta de modelado de Altova. Destaca principalmente por ser una herramienta de modelo visual y dinámica, la cuál te irá llevando de la mano en el proceso de creación de tus diagramas UML. Por si esto fuera poco, permite lo que es la generación de código UML, algo que algunas herramientas de modelado software no ofrecen.Además, con Altova y su herramienta UML, podrás hacer lo que es la transformación de código en diagramas UML, aplicando la ingeniería inversa de la cual seguramente ya haz escuchado y por supuesto podrás tener a tu alcance toda la documentación que necesitas para trabajar sin ningún problema.
• MagicDraw UML. A diferencia de las dos primeras, MagicDraw UML, es una de las herramientas CASE para el diseño de diagramas UML. Más específicamente el sistema No Magic que se puede encontrar dentro de ella. El objetivo de MAgicDraw, como herramienta CASE, no es solamente crear diagramas UML, estos los estaremos viendo más adelante, pero si ya sabes lo que son las herramientas CASE, entonces adelante, deberías proceder a descargarla. Pues básicamente se trata de una herramienta de desarrollo, análisis y diseño bastante completa que seguramente no querrás dejar de utilizar.
Herramientas de Desarrollo de Software
Una ves que ya contamos con lo que son los Diagramas UML en la parte del modelado de software, es momento de pasar al desarrollo. Aunque no lo creas, esta etapa es de las más laboriosas y complicadas, dependiendo claro de tu equipo de trabajo, pero también del lenguaje de programación que estés dispuesto a utilizar. Pero por ejemplo, para la mayoría de los lenguajes conocidos, contamos con sus respectivos IDE. Si eres de los que apenas estudiaron desarrollo de sistemas informáticos esta década, se sonará familiar el IDE Netbeans de Java. Pues estos Ambientes de Desarrollo Integrados, también se encuentran disponible para otros lenguajes de programación.
Entre estos lenguajes de programación con IDE disponible, se encuentra: .Net de Microsoft, C y PHP. Así que tendrás la comodidad de contar con un ambiente amigable, que te permitirá escribir código y analizarlo para mostrarte en que parte de la sintaxis estás incorrecto. Además permiten compilar el código escrito para posteriormente realizar pruebas y hacer las respectivas depuraciones. Todo esto con elementos visuales y amigables que permitirán que no te sientas solo al momento de estar desarrollando en cualquiera de estos lenguajes de programación.
Así que dependiendo del lenguaje que elijas, te recomiendo buscar su IDE o algún tipo de IDE, un ambiente que haga que el desarrollo sea amigable.
Herramientas para Hacer Pruebas del Desarrollo de SW
La tercera etapa del proceso de desarrollo de software, son las pruebas. Digamos que una ves que ya llevas la implementación en un buen avance o incluso aunque no lleves casi nada, siempre querrás realizar algunas pruebas de código, para verificar que lo que estas haciendo o las funciones que estás agregando funcionen. Es por eso que siempre será necesario, contar con herramientas para desarrolladores que les permitan ejecutar el código en modo prueba. Toma en cuenta que si haz estado trabajando con un ambiente IDE, posiblemente este mismo ya cuente con la posibilidad de hacer pruebas a tu software. Por ejemplo, si haz estado trabajando con Eclipse o Netbeans, que son IDE’s de lenguaje Java, ambas plataformas cuentan con la posibilidad de hacer pruebas directamente en el ambiente, pero si no es así, entonces checa los que tenemos a continuación.
• Selenium. Posiblemente una de las mejores plataformas para hacer pruebas que podrás encontrar. Originalmente Selenium es un IDE, sin embargo en web podemos encontrar lo que es la herramienta para hacer pruebas. Afortunadamente el lenguaje de Selenium es compatible con lenguajes muy conocidos como Java, C#, Ruby, Groovy, Perl, Php y Python. Por lo que sin importar cual es el lenguaje con el cual haz trabajado, podrás hacer las pruebas debidas para el desarrollo que estás llevando a cabo.A diferencia de otras herramientas, Selenium es una herramienta para desarrollo web, pues la podemos utilizar en linea sin necesidad de descargarla y hacer nuestras pruebas correspondientes.

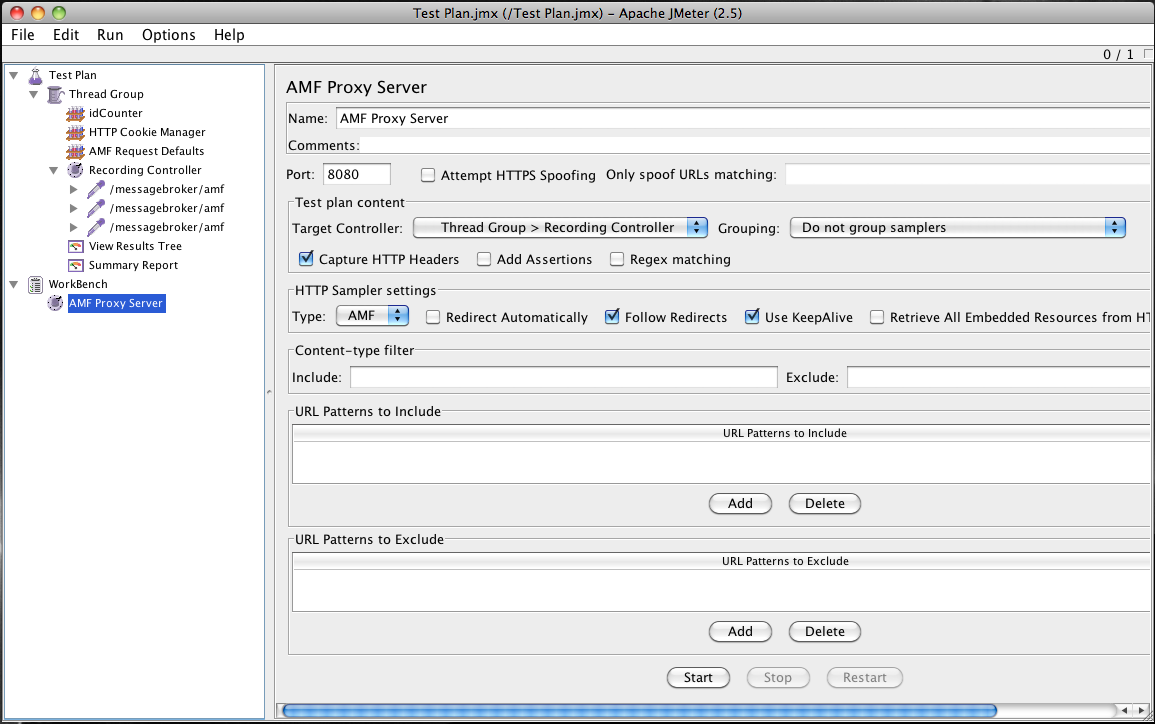
• JMeter. Seguramente la J al principio te dirá de que lenguaje se trata. Bueno, pues Jmeter es una aplicación de escritorio desarrollada en Java, utilizada principalmente para el testeo de aplicaciones web en un ambiente local. Es decir, no tienes que andar montando nada en un servidor web aún, con el código que tienes, simplemente trabaja con Jmeter y ejecuta las pruebas que requieras. Tendrás además la ventaja de que Jmeter se ejecuta bajo los siguientes protocolos HTTP, HTTPS, SOAP, JDBC, LDAP, JMS, Mail – POP3(S) and IMAP(S). Así que seguramente te será de gran ayuda para la ejecución de pruebas.
• Testlink. Si ya andábamos hablando de Jmeter y de Selenium, sin duda no podíamos dejar de lado a Testlink. Esta es una herramienta para mejorar la calidad de nuestras pruebas, que tiene la ventaja de ser Open source, así que no te costará nada proceder a descargarla. Su objetivo es crearnos un ambiente de pruebas más productivo y no solamente el tradicional “funciona” o “no funciona”. De hecho, al ejecutar nuestras pruebas con Testlink, podemos dar solución a algunas preguntas enfocadas a nuestro código fuente como los requisitos que necesitamos, qué tipo de test queremos ejecutar, cuanto es lo que se ha progresado, si se necesitan hacer cambios o que tipos de pruebas deseamos hacer.Todo esto, con la ventaja que una plataforma como Testlink, nos da para hacer la ejecución de pruebas.
Herramientas para Depurar Código
La Depuración, es un proceso que posiblemente a muchos no nos enseñaron en la universidad. La realidad es que este paso se hace de forma intuitiva teniendo el conocimiento del lenguaje bajo el cual estamos trabajando. Y su objetivo es que durante la ejecución de los procesos, tengamos la habilidad para encontrar los errores del código y tratemos de solucionarlo. Básicamente no es como la compilación, donde el sistema te dice donde están tus errores, el debugger es una de esas herramientas para el desarrollo de sistemas, que necesita que tu al momento de ver el error, trates de corregirlo. Obviamente lo puedes intentar una y otra ves. Así que vamos a ver, cuales son algunas de las mejores herramientas del software para depurar código.
• GNU Debugger. Uno de los principales depuradores y que seguramente ya conoces, pues es proveniente de GNU, es este. Tiene la habilidad principalmente de ser portable y de tener compatibilidad con algunos lenguajes de programación que son comúnmente utilizados, tales como C, C++ o Fortran. Se podría decir que GNU Debugger es una software para desarrollar apps que te ayudará en el proceso de depuración en tiempo real. Con la ventaja de que durante la depuración, tendrás la posibilidad de cambiar valores a lo que se está ejecutando, de esta forma se convierte en una de las herramientas para programadores más indispensable.

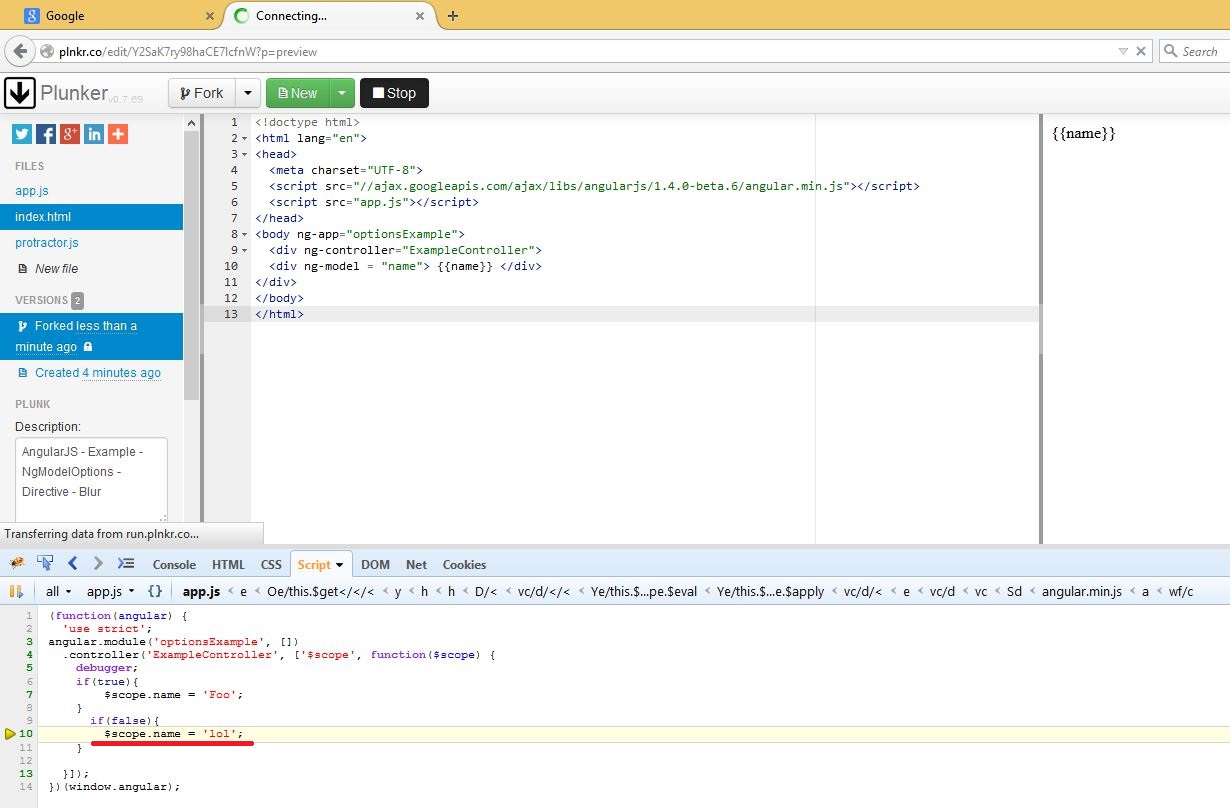
• Debugger de Firefox y Chrome. Posiblemente una de las mejores opciones como Debugger y que muchos profesionales utilizamos, son las herramientas que nos ofrece Firefox y Google Chrome. Obviamente este par de herramientas están limitadas al uso de pruebas dentro del desarrollo en web. Así es, básicamente es software para desarrollo web, el cual permitirá que puedas depurar tus aplicaciones en tiempo real. Aunque claro, a diferencia de otros depuradores, los cambios solamente serán visuales al momento, puesto que los cambios que hagas no afectarán al código original, lo cuál permitirá que realices las pruebas que consideres necesarias sin limitaciones realmente. Pues no pones en riesgo tu código al modificar valores.
Herramientas para el Diseño de Software
Actualmente, el software que se desarrolla, cuenta con una interfaz gráfica. Recordemos que hace muchos años el software se manejaba bajo el Sistema MSDos, obviamente todo evoluciona y los programas para crear aplicaciones también, refiriéndome principalmente a los Ambientes IDE. Por esta razón, una de las etapas finales del desarrollo de software es el diseño, para lo cuál podemos utilizar algunas herramientas de diseño de software y de diseño tradicionales o bien las mismas plataformas IDE en ocasiones nos pueden proporcionar el diseño que necesitamos. Por eso a continuación veremos algunas opciones de diseño de software, que seguramente querrás usar.
• Plataformas IDE. Hoy en día, los ambientes IDE no solamente están diseñados para escribir código, hacer pruebas, y depuraciones, si no que además, nos permiten disfrutar de la posibilidad de diseñar una interfaz para nuestra aplicación. Obviamente todo es muy simple, ventanas tradicionales, botones sencillos pero funcionales, un esquema visual bastante conocido por todos los programadores, desarrolladores e incluso los licenciados que utilizan este tipo de software. Pues ese es el único detalle de utilizar el aspecto gráfico de un ambiente IDE, que la interfaz no es la mejor, realmente pudieras hacer algo mas sobresaliente si utilizaras herramientas de diseño gráfico profesionales. Algunas de las plataformas IDE que permiten una buena interfaz gráfica, son Eclipse y Visual Estudio, nada más para que te des una idea por si gustas de utilizar alguna de ellas.
• Herramientas de Diseño Gráfico. Es por demás que te explique lo espectaculares que pueden llegar a ser estas herramientas. En realidad con ellas podrás armar no solamente la interfaz de un bonito programa, incluso puedes armar lo que son sitios web completos, en caso de que el software que estés desarrollando sea algo en Web. La ventaja de estas herramientas profesionales como Photoshop o Corel Draw, es que se adaptan a muchos lenguajes de programación, permitiéndote obtener el código fuente del diseño para implementarlo desde cualquier plataforma que estés utilizando.
Bien, pues ya vimos algunas de las mejores herramientas para lo que es el diseño de software en sus distintas etapas. Sin embargo hay herramientas mucho más especificas que incluso nos permiten automatizar algunos de los pasos que acabamos de enlistar. Básicamente son plataformas que te llevan de la mano en la creación del software, para que no tengas problemas en ningún momento, para evitar el estrés y principalmente para que el producto final tenga una mucho mayor calidad.
Software para Desarrollo Web
Como les comentaba, hace un momento acabamos de pasar por lo que son las aplicaciones para desarrolladores, en básicamente cada una de las fases de los procesos de desarrollo de software. Sin embargo ahora veremos otro tipo de software para desarrollo de aplicaciones. Se trata más que nada, de plataformas, las cuales nos permiten ir paso a paso en lo que son la creación de aplicaciones web. Vamos a ver, algunas de las mejores herramientas para desarrolladores web, que seguramente necesitarás para trabajar más cómodamente y que sin duda harán que tu eficiencia mejore.
• Chrome Developer Tools. Seguramente ya tienes una idea de para que sirve esta fabulosa herramientas de Chrome. Es uno de los programas para hacer depuraciones más eficientes. Si eres de esos desarrolladores web que se la pasan depurando el código y viendo su funcionamiento en tiempo real. Seguramente Chrome Developer Tools será para tí. Pues entre las ventajas que nos proporciona, destaca la posibilidad de hacer ediciones en tiempo real en el DOM (HTML)/CSS y sobretodo te permitirá aprender más sobre la ejecución de las aplicaciones web en tu navegador.Por supuesto que una de las principales ideas de Chrome Developer Tools, es que puedas encontrar cualquier tipo de problema que se genere en el diseño y por supuesto abre la puerta a la optimización del código. Considerando que los cambios los puedes hacer en tiempo real o bien hacer solamente pruebas, sin duda es una herramienta que querrás probar.
• Grunt. Seguramente si eres de los que además de los programas para desarrollo web utilizan Javascript en abundancia, entonces Grunt es para tí. Se trata de una aplicación que nos permitirá automatizar las tareas que deseemos realizar mediante javascripts. De inicio, Grunt nos ofrece la posibilidad de automatizar algunas tareas sencillas y comunes, las cuales recomienda por default, sin embargo si tienes un nivel más avanzado, seguramente querrás automatizarlas por tu cuenta de acuerdo a tus necesidades.Grunt es una de las herramientas de programación web más fáciles de usar y además cuenta con una gran comunidad para todas esas dudas que tengas. Por supuesto encontrarás grandes consejos de personas que utilizan la herramienta al igual que tu y que van descubriendo cosas nuevas de su funcionamiento.
• LiveReload. Como su nombre en Español lo indica, LiveReload es una de las herramientas para el desarrollo web, que da pié a la posibilidad de ahorrar una gran cantidad de tiempo y trabajo. Pues si contamos con LiveReload instalado, ya no tendremos la necesidad de estar recargando la página para visualizar los cambios. LiveReload tiene como función principal, el recargar la página de forma automática, una vez que se haya modificado algo, de esta forma te ahorrarás muchos clics y se te actualizará tu desarrollo web en automático.Del mismo modo que con Grunt, LiveReload cuenta con un perfil de GitHub, donde no solamente podrás echar un vistazo al código fuente, si no que además tendrás la posibilidad de hacer propuestas para el desarrollo y mantenimiento del programa. Por supuesto la comunidad es grande y lo puedes comprobar en su cuenta de Twitter, la cuál si piensas utilizar LiveReload, deberías seguir a como de lugar.
• Mocha. La cuarta de las herramientas de desarrollo web, es un Framework, que tiene como objetivo el que puedas hacer pruebas de Javascript, que aunque suene algo nada extraordinario, la verdad es que te ahorrará mucho tiempo y dolores de cabeza. Trabaja con lo que es Node.js y dentro del mismo navegador, permitiendo la asincronía de una forma tan eficiente, que permite que sus reportes sean mucho mas precisos.Por supuesto que Mocha, además de su perfil en GitHub donde podrás encontrar todo el código fuente, cuenta con una muy buena comunidad en Twitter y Google+, así que si deseas conocer más desarrolladores que utilicen la herramienta, será muy fácil encontrarlos.
• Karma. De los creadores de AngularJS, llega Karma, un test tunner de javascripts, donde no solamente podrás hacer pruebas en tiempo real, si no que además, si trabajaste con Mocha en un determinado momento, con Karma podrás ejecutar sus pruebas fácilmente, por lo que la retroalimentación se realizará en tiempo real.Del mismo modo que las anteriores herramientas de desarrollo web, con Karma podrás ver el código fuente en su perfil de GitHub y su gran comunidad la podrás encontrar en su perfil de Twitter.
Estas son algunas de las herramientas de Software libre para los desarrolladores web. Te permitirán optimizar tiempos, hacer pruebas mas eficiencias, depurar tu código con una eficacia espectacular y sobretodo, permitirá que tus tiempos de desarrollo sean menores en todos los aspectos, personalmente ese es uno de los puntos más a favor, ahora solo cuéntanos cual de estas herramientas es la que más utilizas o la que estás tentado a probar.
Herramientas para el Desarrollo de Páginas Web
La creación de páginas web, viene en aumento a la par con la tecnología y la era en la que nos encontramos. De hecho hay un dicho que dice, que si no estás en internet, entonces no existes. Y una forma muy profesional de aparecer, es mediante un sitio web. Es por eso que a continuación, veremos algunas de las herramientas para el diseño de páginas web, aclarando que por diseño no nos referimos a diseño gráfico, si no al armado de éstas. Así que presta atención, pues seguramente alguna de estas herramientas para diseñadores web, te será de gran ayuda en un futuro.
• Adobe Dreamweaver. Si naciste en los años 80’s y te fuiste inclinando hacia lo que es el Diseño de páginas web, entonces seguramente conoces de arriba a abajo esta herramienta de diseño web, me refiero a Dreamweaver. Posiblemente si naciste en los 90’s, te suene pero no la hayas manejado tanto, puesto que han salido otras herramientas de diseño con el paso de los años, que pueden llegar a ser mas intuitivas aunque limitadas.
Entonces hablemos de lo que es Dreamweaver. Se trata de una plataforma de trabajo en código, para la creación de sitios web. Permite desarrollar páginas web desde cero, osea con ninguna linea de código, pero también te da la facilidad de utilizar complementos como hojas de estilo CSS, Javascripts, acoplarse incluso con PHP o ASP, en fin, si describo de principio a fin sus virtudes realmente no terminaré jamás.
Lo que si te puedo decir, es que Dreamweaver es una de las herramientas para diseño de páginas web o incluso para la creación de pequeñas secciones en determinados sitios web, por ejemplo. Supongamos que utilizas la plataforma wordpress para la creación de tus páginas, sabemos que es limitado en cierta forma, pero WordPress es tan amigable que nos permitiría mostrar una página hecha en Dreamweaver, en cualquier sección del sitio. Para eso necesitarás algún componente especial como Visual Composer por ejemplo. Así que en Dreamweaver puedes crear una Landing Page muy bien optimizada y diseñada, que te permitirá incluso optimizar tu sitio de forma considerable, almenos es una de las utilidades que personalmente le doy a una herramienta diseño web como Dreamweaver.
• Microsoft Expressions Web. Otro de los programas para desarrolladores en web que sin duda se deben recomendar, es Microsoft Expressions Web. Esta herramienta, al igual que Dreamweaver, nos permite trabajar en doble panel, una con el código hecho a mano y la otra con WYSIWYG. Una de las principales ventajas de Microsoft Expressions Web, es que cuenta con plantillas predeterminadas, lo cuál puede hacerte la vida más facil en el proceso de desarrollo de un sitio web. Aunque aclaro, esto no significa que Microsoft Expressions Web sea una aplicación tan fácil de utilizar, en realidad no es una herramienta que te permita arrastrar y pegar y al igual que en Dreamweaver necesitas algunas bases de conocimiento.
Lo que si podemos destacar de Microsoft Expressions Web, por encima de otras herramientas para el diseño en web, es que tiene un pequeño cierto enfoque hacia el SEO. Nos ofrece algunas opciones para mejorar el rastreo y la optimización interna del sitio, algo que habla bien del producto, aunque claro, debes saber SEO… mmm de verdad, debes… de lo contrario en lugar de beneficiarte te puedes perjudicar.
• Coda 2. Si se trata de ir más allá y de diseñar un sitio web basado en una hoja de estilos, entonces Coda 2 es la solución o bien, la alternativa que estás buscando. Coda es una herramienta exclusiva para Mac, (bendita fortuna) y trabaja mediante un esquema que hará que no te tengas que mover de tu ventana en ningún momento para hacer absolutamente nada, pues su panel lateral es tan maravillosamente increíble que sin duda no tendrás la necesidad de ir a otro lugar.
Posiblemente si comparamos el aspecto visual de Coda 2 con Dreamweaver, se puede quedar corto. Sin embargo cuando lo que te importa en realidad es la codificación y no tanto lo visual, entonces Coda 2 es un líder nato. Su sistema basado en HTML y hojas de estilo CSS, te permitirá obtener los resultados que buscas, pues todo lo visual como sabrás, se puede hacer desde una hoja de estilos, sin necesidad de agregar botones extraños e imágenes que carguen tu sitio web.
• Amaya. Si, lo se… nos hacia falta una herramienta de software libre para diseño y por eso les presentaré a Amaya. Se trata de una herramienta de desarrollo web, que trabaja mediante WYSIWYG. Si bien ya lleva años en el mercado actual, su popularidad no es tanta debido a la competencia de los 3 primeros que te mencioné y de otras plataformas como WordPress que ha dominado al mundo. Sin embargo Amaya es tan buena, que no importa si tienes Linux, Windows o Mac, la podrás ejecutar sin ningún problema, por lo que igualmente tus trabajos y proyectos los podrás abrir desde cualquier computadora.
De hecho, una de las principales ventajas de Amaya, es que se podría considerar como una herramienta diseñada para principiantes, trabaja bajo un esquema muy amigable y utiliza lenguajes como HTML, CSS y XML. Lo que sin duda le facilitará la vida a muchos.
• Bluefish. Posiblemente un poco más avanzado, el dilema de Bluefish es que si necesitas conocimientos en lenguajes de programación, así que si no conoces muy bien de ello, pues es mejor dejarlo pasar. Sin embargo debes saber que Bluefish es una de las herramientas de software libre para diseño, al igual que Amaya, pero con la ventaja de que Bluefish es compatible con una gran cantidad de lenguajes, entre los cuales encontramos: HTML, XHTML, CSS, XML, PHP, C, C ++, JavaScript, Java, Google Go, Vala, Ada, C, SQL, Perl, ColdFusion, JSP, Python, Ruby y varios más, solamente por mencionar algunos de los más conocidos.
La ventaja también de Bluefish, es que no importa desde que computadora trabajes, es compatible con cualquier sistema operativo prácticamente y podrás trabajar mediante una codificación inteligente, que, si bien no es lo mismo que otras plataformas más sencillas, si nos ofrece un gran sistema si sabes sobre lenguajes de programación.
Conclusiones
Como te puedes dar cuenta el Software de programación también es muy utilizado, no creas que se trabaja bajo un bloc de notas y a lo que Dios nos quiere dar a entender. Pudimos ver algunas buenas herramientas para el diseño de software, en su gran mayoría herramientas Open Source, sobretodo cuando se trata de herramientas para web. Sin embargo en lo que respecta a las metodologías de desarrollo de software, las primeras 5 segmentaciones que vimos fueron fabulosas. Así que sin importar si trabajas bajo este esquema o si tienes en mente basarte en alguna de las metodologías de desarrollo de software populares, debes saber que todas y cada una de ellas te llegarán a servir en un determinado momento.
Ahora cuéntanos, ¿Que herramienta es la que más utilizas? y ¿Cuál de todas es la que te gustaría aprender a utilizar?. Compártelo con tus amigos y conocidos, para que sepan un poco más acerca de cada herramienta de desarrollo de software de las que hablamos el día de hoy.