Post Actualizado en agosto 4, 2015
Less, Ahora tu Código CSS será mucho más Sencillo con Less
El desarrollo de Software, aplica aún cuando desarrollamos en Web, hay que considerar que las aplicaciones web también son parte del Software que se desarrolla a diario y una de las cosas que se incluyen en el desarrollo web, son las hojas de estilo, precisamente de eso hablaremos hoy, pues existe una nueva forma de […]

El desarrollo de Software, aplica aún cuando desarrollamos en Web, hay que considerar que las aplicaciones web también son parte del Software que se desarrolla a diario y una de las cosas que se incluyen en el desarrollo web, son las hojas de estilo, precisamente de eso hablaremos hoy, pues existe una nueva forma de hacer hojas de estilo, con un complemento por así llamarlo, pero que en realidad es un pre-procesador de CSS, el cual te ayudará a hacerte la vida “menos” complicada, vamos a ver a detalle como funciona y artículos más adelante estaremos viendo algunos ejemplos que sin duda les encantarán.
¿Que es LESS?

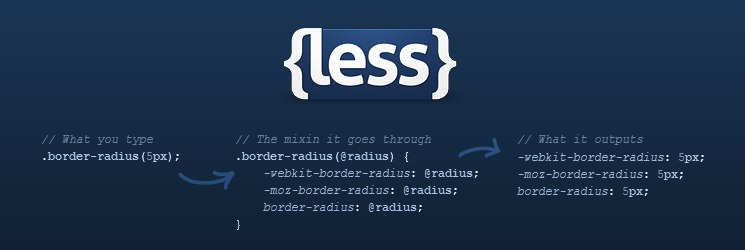
Less (en español “Menos“) es un pre-procesador de código CSS o bien que nos ayuda en la creación de hojas de estilo, permitiendo que tu código escrito sea mucho “menos” largo e incluso menos complicado de editar, y no digo que sea complicado editar una hoja de estilos, pero seguramente si te quitará una gran cantidad de tiempo, más cuando debes realizar pequeñas modificaciones a distintas partes del CSS.
En especial lo que hace Less, es agregar una serie de características nuevas y destacadas para el desarrollo en web, las cuales veremos más adelante con ejemplos, para que aprendan a usarlas o bien para que vean como se hace.
Archivos .Less
A diferencia de cuando trabajamos con las hojas de estilo tradicionales, donde nuestra extensión de archivo es .CSS, ahora con Less, nuestra extensión del archivo con la hoja de estilos, será precisamente .less, primero punto donde aprenderás a diferenciar si está hecho en Less o en CSS tradicional.
Obviamente el archivo Less, te permitirá agregar dentro, todo el código CSS que deseamos, pero este permitirá la ejecución de las nuevas características que contiene el lenguaje.

Como compilar un Archivo .Less
Seguramente ya te lo habías preguntado, espero realmente que así sea, pero ¿Como vamos a compilar un archivo .Less? bueno, una de las formas más sencillas es utilizar la API de Google, por lo que tendríamos que escribir las siguientes lineas por ejemplo:
<link rel=”stylesheet/less” href=”/stylesheet/style.less” type=”text/css” />
<script src=”http://lesscss.googlecode.com/files/less-1.0.30.min.js”></script>
Estas lineas solamente las tendríamos que agregar a nuestro HTML y listo, la compilación se llevaría a cabo sin problemas.
Otra forma de hacerlo mucho más seguro y para evitar cualquier tipo de problemas, es utilizar algunos de los programas especiales que nos permiten compilar el código de Less, los cuales te proporcionarán un archivo .CSS que podrás utilizar, entre estos programas se encuentran los siguientes:
Así que si deseas trabajar de forma cómoda tu Hoja de estilos, ya no hay pretexto para utilizar Less.
Conclusiones
Less nos permite hacer hojas de estilo de forma más sencilla, aunque no hemos visto ejemplos, más adelante veraz algunas de las ventajas de utilizar Less ya en código, para que notes la diferencia de inmediato, por el momento es una herramienta digna de ser probada y que seguramente te ahorrará una gran cantidad de tiempo en el desarrollo de las hojas de estilo para tus aplicaciones o sitios web.
