Post Actualizado en enero 10, 2014
Crear un banner rapido y facil en photoshop
El banner es un formato publicitario normalmente de forma rectangular que tiene como funcion la publicidad, que si se encuentra en un sitio ajeno al del anunciante funciona como un enlace a este, o bien si esta colocado en la pagina de quien anuncia, contiene los datos principales de la empresa. Puede estar ubicado en […]
El banner es un formato publicitario normalmente de forma rectangular que tiene como funcion la publicidad, que si se encuentra en un sitio ajeno al del anunciante funciona como un enlace a este, o bien si esta colocado en la pagina de quien anuncia, contiene los datos principales de la empresa.
Puede estar ubicado en la parte superior, inferior o lateral de un sitio web. Principalmente los banners se realizaban con texto, imagenes y solidos (como el que mostraremos abajo) pero tambien pueden hacerse de manera mas compleja con animaciones, sonidos y flash.
En este tutorial vamos a ver como crear un banner de manera rapida, facil, y simple utilizando el programa Adobe Photoshop CS3.
Utilizaremos elementos base:
- Fondo con un color solido
- Imagen
- Texto
- Forma
- Efectos en las capas
Como iniciar:
- Abrir un documento nuevo PSD en blanco / seleccionar medidas y asegurarnos de que este en blanco y con colores RGB de lo contrario todos los elementos se veran en blanco y negro.

- Seleccionar la capa FONDO y darle doble clic para asignarle “Superposicion de colores” en esta opcion pudes seleccionar el color de tu agrado.

- Para insertar una imagen en el banner, seleccionamos en la opcion: Archivo/colocar y seleccionamos de “Mis documentos” la imagen deseada. Recomendacion: Tener todos los elementos de trabajo en una misma carpeta.

- A las imagenes tambien se les puede dar efectos, de tu lado derecho donde estan ubicadas las Capas, doble clic en la capa que quieras modificar, en este caso la imagen. Uno de los efectos mas sencillos y que dan mucha vista a las imagenes son las sombras paralelas.

- Una vez colocada y editada la imagen, vamos a insertar una forma, para darle un efecto de division de color al banner, en la barra de herramientas de la izquierda, seleccionamos la opcion formas y el rectangulo.

- Sobre las figuras solidas, tmbien pueden incluirse textos o imagenes, en este caso pondremos un texto.
- En la segunda imagen observamos otro efecto que puede darse al texto para hacerlo resaltar del fondo oscuro. Escogimos un resplandor exterior, cuyo objetivo es darle brillo de un color diferente al texto y al fondo.


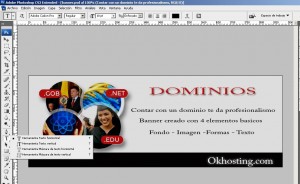
- El banner esta ordenado con imagenes a la izquierda, dejando un aire al lado derecho que sera utilizado para poner texto. El primer texto que colocaremos sera un titulo, al cual le pondremos un color rojo, y un efecto “Bisel y relieve” lo que le da un efecto de brillo y textura interior a diferencia de los resplandores, combinado con una sombra paralela.

- Debajo del texto principal podemos a;adir textos sencillos, cada uno en diferente capa para complementar la informacion basica del banner.

Los banners tambien son utilizados como distintivo en redes sociales como Facebook, desde que se creo la “foto de portada” que es un banner cuya funcion es brindar informacion ya sea personal o empresarial de la pagina visitada.

Crear un banner sencillo con herramientas basicas de photoshop es muy facil, El tip: mantener lo mas posible la armonia y combinacion en los colores, asi como el contraste y la distribucion de la informacion.
Intenta crear el tuyo!
