Post Actualizado en julio 25, 2013
Crea un fondo en Photoshop para tu pagina web
Cómo realizar con Photoshop, paso a paso, una imagen que sirva para utilizar de fondo de una página web. Vamos a ver un ejercicio sencillo de creación de un fondo que luego utilizaremos en una página web. Para crear el fondo trabajaremos con el programa Adobe Photoshop , que es una de las mejores […]
Vamos a ver un ejercicio sencillo de creación de un fondo que luego utilizaremos en una página web. Para crear el fondo trabajaremos con el programa Adobe Photoshop , que es una de las mejores opciones de software profesional para diseño gráfico.
Merece la pena ver el fondo de la página web que vamos a crear. Para hacerse una idea exacta del objetivo de este artículo.
Nota del editor.
Ya tienes pagina web? buscas hosting de calidad?, visita Okhosting.com la empresa numero uno de Web hosting dominios y páginas web en Mexico, conoce nuestros planes de Hosting con correos electronicos ilimitados , y si aun no tienes nombre de dominio ( dirección única en internet www.tuempresa.com) regístralo al mejor precio, venta de dominios .com, y dominios .MX, si aun no cuentas con un sitio web ahora es facil, Crea tu sitio web con el programa Sitebuilder SW, con el cual tendrás una página profesional en minutos sin conocimientos de diseño ni programacion. Visita okhosting.com y sal a la luz del internet.
Paso 1. Nuevo archivo
Vamos a empezar creando una nueva imagen con Photoshop. Al crear el nuevo fichero, nos solicitan el ancho y el alto que va a tener. La anchura del fondo, para que quede bien en todas las definiciones, la vamos a sobredimensionar, creándola lo más grande posible. Por lo que respecta a la altura del archivo, podemos limitarla a unos pocos píxeles, puesto que el fondo se va a repetir en un mosaico por toda la altura de la página.
Como la imagen que vamos a crear de fondo es simétrica de izquierda a derecha, vamos a trabajarnos solamente la mitad izquierda y luego la duplicaremos y voltearemos horizontalmente la copia para hacer la otra mitad. Tranquilos, lo veremos todo poco a poco.
Por ejemplo, vamos a hacer un documento de 1100 pixels de ancho por 20 de alto.
Paso 2. Líneas horizontales de fondo
En la imagen pondremos un fondo de color blanco, para empezar a dibujar, si es que no lo tenemos ya al crear el documento vacío. Para ello podemos colorear de blanco una capa con el bote de pintura. La tecla rápida para pintar con el bote de pintura es ALT+SUPRIMIR, para pintar con el color frontal y CTRL+SUPRIMIR en caso de querer pintar con el color de fondo.
Ahora vamos a pintar unas líneas horizontales por todo el lienzo. Es conveniente ir creando cada nuevo elemento en una nueva capa, para que queden independientes y podamos operar con ellos de manera independiente, en caso de necesidad. Podemos crear nuevas capas en el menú "Capa – Nueva – Capa…".
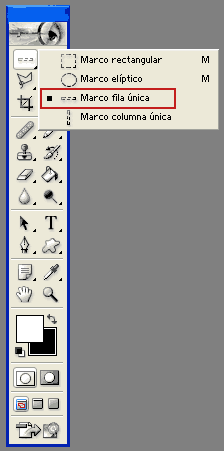
Para pintar las líneas, vamos a utilizar la herramienta de "Selección de fila única", que es una herramienta que depende del icono de selección, en la barra de herramientas. Para ver más herramientas que dependan de un icono hay que dejar pulsado el ratón sobre un icono de la barra de herramientas, con lo que aparece un menú desplegable. Ver la imagen siguiente.

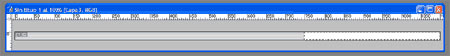
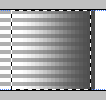
Con la herramienta de fila única vamos a seleccionar una fila y vamos a pintar de gris. Como solo tenemos seleccionada una fila, aplicando el bote de pintura, sólo se pintará la fila seleccionada. Pintaremos todo el lienzo con filas de gris, alternadas con filas de color blanco. Como el color blanco lo hemos puesto de fondo, no hace falta pintar esas filas.
Paso 3. Definimos el área del cuerpo de la página
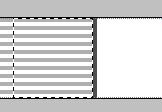
Ahora, con la herramienta de selección "marco rectangular", vamos a seleccionar parte de la imagen. Empezando por la derecha seleccionaremos, por ejemplo 350 píxeles de ancho y todo el alto de la imagen.
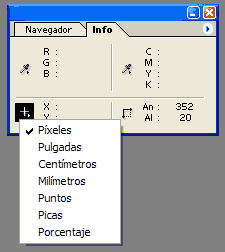
Para saber el ancho de la selección que estamos haciendo hay que tener visible la ventana "info", que mostrará datos sobre los elementos que estamos utilizando, en este caso las selecciones. Nos interesa que las medidas nos las den en píxeles, de modo que, si no las tenemos ya en píxeles, seleccionamos la medida a través de la mencionada ventana "info", punsando en el icono "+" de abajo a la izquierda. Ver imagen siguiente.

Una vez realizada la selección, pintaremos de blanco en una nueva capa.

A continuación, podemos hacer una línea vertical que separe la parte a rayas de la parte con fondo blanco. Esta línea vertical la podemos hacer con la herramienta de "lápiz" o bien utilizando la herramienta de selección de "columna única" y pintando de un gris oscuro o negro.
Paso 4. Difuminado del borde del cuerpo
Vamos a decorar un poquito más el fondo de la página creando un difuminado que pondremos pegado al borde del espacio blanco. Ver siempre el resultado final del ejemplo para hacerse una idea exacta de lo que queremos hacer.
Este difuminado lo conseguimos a su vez en varios pasos. Primero hacemos una selección cuadrada del área donde vamos a hacer el difuminado. De unos 20 píxeles.

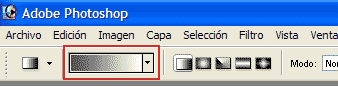
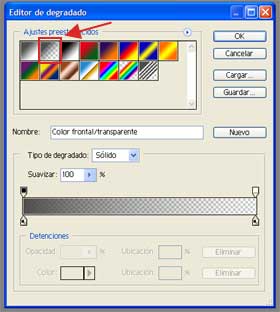
Luego, tomaremos la herramienta "degradado", que está situada compartiendo el espacio con el icono "bote de pintura". El degradado permite algunas variaciones. Para acceder al editor de degradado pulsamos la muestra del degradado en la barra de opciones. Ver imagen.

Entre las diversas opciones que nos permite el degradado, seleccionaremos "degradado de color frontal a transparente".

Pondremos como color frontal negro o un gris oscuro y realizaremos el degradado en nuestra imagen, en el espacio de 20 píxeles de ancho que habíamos seleccionado. Como siempre, haremos esta acción sobre una capa nueva para que quede independiente.
El degradado debe realizarse totalmente recto en la horizontal, de manera que quede igual en la parte de arriba y en la de abajo. Así, al repetirse el marco en el fondo de la web, creará un mosaico perfecto. Si queremos hacer una línea recta para aplicar el degradado, podemos utilizar la tecla mayúsculas a la vez que dibujamos el degradado de derecha a izquierda.

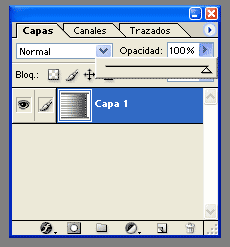
Posiblemente el degradado haya quedado demasiado oscuro. Para suavizar el efecto simplemente vamos a cambiar la opacidad a la capa donde está dibujado el degradado.
Para ello, en la ventana de capas hay una opción para cambiar la opacidad. Pondremos la opacidad como deseemos.

Paso 5. Duplicar el fondo
Llegado a este momento quizás sea buena idea guardar el trabajo, pues vamos a acoplar la imagen, convirtiendo todas las capas en una y puede que necesitemos en algún momento recuperar las capas creadas hasta el momento. Ahora acoplaremos la imagen, en el menú de "Capa – Acoplar imagen". Tendremos una única capa como fondo.
Seguidamente queremos duplicar la imagen. Hacemos una selección de todo el documento con "Selección – Todo" y un "Edición – Copiar" y "Edición – Pegar". Esto nos creará una nueva capa con la imagen entera. Debemos voltear horizontalmente esta capa para que sea simétrica a la que teníamos antes. Esto lo hacemos con el menú "Edición – Transformar – Voltear horizontal".
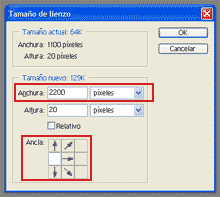
Ahora aumentamos el tamaño del lienzo, para que quepan las dos partes que tiene nuestro fondo. Lo hacemos desde "Imagen – Tamaño del lienzo". Ponemos un punto de ancla a la derecha y tamaño del lienzo del doble de lo que tenía nuestra imagen. En este caso el tamaño del lienzo sería 2200 píxeles.

Para finalizar, movemos la nueva capa que habíamos creado anteriormente a la zona que ha quedado vacía del lienzo. Ambas partes deben coincidir y formar lo que va a ser el fondo simétrico de la página.
Con ello habremos acabado de realizar el fondo. Podemos guardar la imagen desde la opción "Archivo – Guardar para web". La imagen resultante, a pesar de ser muy ancha, debe ocupar pocos KB, tal vez 2 ó 4 KB. Guardaremos la imagen con formato GIF, el adecuado dadas las características de esta imagen.
Paso 6. Colocar este fondo en una página web
Para utilizar un fondo de estas características lo debemos incluir dentro de una declaración de estilos CSS. Para ello, simplemente editamos nuestra hoja de estilos y definimos un fondo de imagen, situamos el fondo al centro y hacemos que se repita verticalmente.
Para los que no conozcan las hojas de estilos, ponemos aquí el código que debería tener nuestra declaración CSS para definir el fondo de una página. La declaración de estilos debe colocarse en la cabecera de la página, entre y .
<style type="text/css">
BODY{
background: url(‘fondo-pagina-web.gif’) center repeat-y;
}
</style>
Conclusión
Hasta aquí llega este artículo. Sólo decir que hemos elegido unos tonos grises para el color de fondo, pero con poco esfuerzo se pueden cambiar los colores para conseguir adaptarse a las necesidades de cada uno.
El artículo ha quedado un poco largo, pero esperamos que no resulte pesado o difícil para concluir. Hemos intentando explicar las cosas para personas con pocos conocimientos de Photoshop pero, sin duda, este programa es bastante complejo y es fácil liarse con las capas o las selecciones.
Para acabar, podemos ver el resultado final en una página web que utiliza el fondo que hemos creado.
Fuente Criarweb.com.
