Post Actualizado en mayo 16, 2024
Crea de manera rápida un index en HTML
Este es un pequeño tutorial en donde te mostraremos las partes más basicas de un index para tu página web. Haciendo hincapie en elementos principales y utilizando el codigo HTML en dreamweaver, que es un software sencillo para creación de paginas. Si no tienes presupuesto, conoces HTML y quieres tener una pagina inicial antes de […]
Este es un pequeño tutorial en donde te mostraremos las partes más basicas de un index para tu página web. Haciendo hincapie en elementos principales y utilizando el codigo HTML en dreamweaver, que es un software sencillo para creación de paginas.
Si no tienes presupuesto, conoces HTML y quieres tener una pagina inicial antes de arrancar con un proyecto grande, o bien, por que no? este proyecto es escolar, aqui te dejamos unos tips del uso de nuevas etiquetas para crear un index.
Resolvemos dudas frecuentes, y básicas para el acomodo de textos y tips para hipervínculos.
Tambien el objetivo es hacer una pequeña reseña sobre el index de una pagina web y su importancia.
El index en HTML
El index de una pagina web hace referencia a la pagina principal o de inicio de todo sitio web, dentro de esta pagina principal debe contener elementos como:
Logotipo – Indispensable para distinguir tu empresa, puede encontrarse en un banner principal o en alguna otra parte visible del index, el logo es la identificacion de tu negocio!
Menu de navegacion-El menu tambien es una parte primordial en una pagina web, en este peque;o tutorial estamos manejando un menu lineal con texto, sin animaciones en donde destacamos la navegacion o hipervinculos hacia otras secciones de esta pagina web.
El menu de navegacion llevara al cliente hacia otras areas de interes de tu empresa, como galeria de fotos, servicios que ofreces y como contactarte.
Mensaje de bienvenida – Este texto debera ser breve y en el se describira tu empresa, la personalidad de la misma y a que se dedican.
Redes sociales – Todavia hace algunos a;os, el incluir redes sociales no era parte importante de una pagina web, sin embargo HOY, estas redes son otro medio de contacto, opinion, y difusion de tu empresa, asi como un canal ideal para publicidad.
Banner: El banner principal de la pagina, puede contener tambien el logotipo, sin embargo te recomendamos que este sea cambiante, es decir que contenga, el producto mas importante, alguna promocion, o idea destacada.
TIP:
Tu pagina web debe contener los colores de tu empresa, es decir aquellos que utilices en logotipo, papeleria, documentacion, etc.
Recordatorio:
Toda pagina web debe iniciar abriendo una etiqueta de html, seguida del titulo de la pagina y su encabezado.
Index de prueba>
El htlm, indica que el codigo HTML ha iniciado y esto permitira reconocer al explorador todo su contenido. Head, es la etiqueta correspondiente al encabezado y esta contiene un titulo. Title se refiere al titulo de la pagina es decir el titulo que se mostrara en la parte superior izquierda del explorador al abrirla.
Los pasos:
Lo primero que pondremos sera un body, es decir el cuerpo de la pagina el cual sera el encargado de mostrar todo el contenido de la pagina.
En este tutorial usaremos un color solido de fondo para el body
Etiqueta para poner el color de fondo en el body:


Colocar el Banner:
“<img src=”/8 mil/banner.jpg” width=”851″ height=”315″ />”

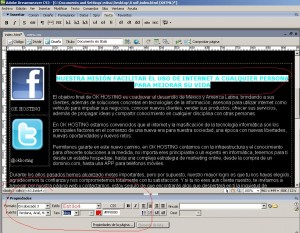
Imagen DIV (contorno Amarillo) con banner centrado
TIP: Para centrar el banner, utiliza un DIV que es un recuadro en el cual puedes poner como contenido imagenes, tablas, textos, etc protegiendolos, en este caso la recomendacion es que el div este con alineacion centrada: Esto te permitira que el contenido del div, en este caso el banner este al centro de la pagina.
Sintaxis:
Etiqueta completa para banner centrado:
“<div align=”center”> <img src=”/8 mil/banner.jpg” width=”851″ height=”315″ /> </div>”
Recordatorio:
Width = ancho – Height= alto
Align= alineacion
Las medidas siempre se manejaran en PIXELES
Estilo en el div Margen:
El margen del div, es externo es decir el espacio entre el div y los elementos colocados debajo de el.

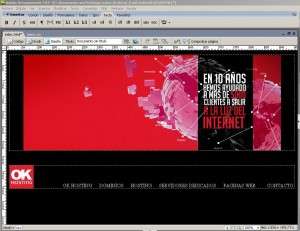
Menu con texto
Hay varias opciones para hacer el menu, puedes utilizar una tabla, imagenes, o textos, en este caso utilizamos un menu con texto, siendo cada uno de los servicios un hipervinculo que lleva a la seccion corespondiente. Es un texto sencillo. Y decidimos meter los elementos nuevamente en un DIV, para protegerlo.
El menu, tambien hecho en puro HTML, consta de varios textos, con alineacion color y margen por igual.
Los pasos:
Abrir un div simple, es decir sin estilo (style)
Este menu tiene dos parrafos, el primero incluye una imagen:
El Segundo es el que asigna color y alineacion al resto de los textos:
Posterior a ello vienen los hipervinculos uno a uno:
OK HOSTING
Recordatorio:
a href = sintaxis para hipervinculo
style= estilo
text-decoration:none = decoracion del texto NINGUNA, esta etiqueta nos sirve para quitar el subrayado del hipervinculo que se pone automaticamente.
Color: Aqui aunque todo el parrafo ya tiene un color determinado, ayuda a que el hipervinculo tome el color indicado, en este caso el blanco y que no agarre el color azul o morado que toma automaticamente.
Margin-right: esta etiqueta nos ayuda a generar un margen derecho para separar una palabra de otra, es mejor utilizarla que dar espacios con la barra espaciadora, ya que esto lo hace preciso y medido por pixeles.
El codigo:
“<div>
<p> <img src=”logo.jpg” height=”76″ width=”79″ align=”left”/> </p>
<p style=”color:#FFFFFF” align=”right”> </p>
<p style=”color:#FFFFFF” align=”right”>
<a href=”index.html” style=”text-decoration:none; color:#FFFFFF; margin-right:20px”>OK HOSTING </a>
<a href=”dominios.html” style=”text-decoration:none; color:#FFFFFF; margin-right:20px”> DOMINIOS </a>
<a href=”hosting.html” style=”text-decoration:none; color:#FFFFFF; margin-right:20px”> HOSTING </a>
<a href=”servidores.html” style=”text-decoration:none; color:#FFFFFF; margin-right:20px”> SERVIDORES DEDICADOS </a>
<a href=”paginas.html” style=”text-decoration:none; color:#FFFFFF; margin-right:20px”> PAGINAS WEB </a>
<a href=”contacto.html” style=”text-decoration:none; color:#FFFFFF; margin-right:20px”> CONTACTO
</p>
</div> ”
Resultado

NOTA: Cada elemento del menu:
Los elementos del menu constan de las mismas partes, mismo margen, mismo color, mismas propiedades, lo unico que cambia es la ruta del hipervinculo, es decir el html a donde se dirige y claro el texto.
“<a href=”index.html” style=”text-decoration:none; color:#FFFFFF; margin-right:20px”>OK HOSTING </a>
<a href=”dominios.html” style=”text-decoration:none; color:#FFFFFF; margin-right:20px”> DOMINIOS </a>
<a href=”hosting.html” style=”text-decoration:none; color:#FFFFFF; margin-right:20px”> HOSTING </a>
<a href=”servidores.html” style=”text-decoration:none; color:#FFFFFF; margin-right:20px”> SERVIDORES DEDICADOS </a>
<a href=”paginas.html” style=”text-decoration:none; color:#FFFFFF; margin-right:20px”> PAGINAS WEB </a>
<a href=”contacto.html” style=”text-decoration:none; color:#FFFFFF; margin-right:20px”> CONTACTO ”
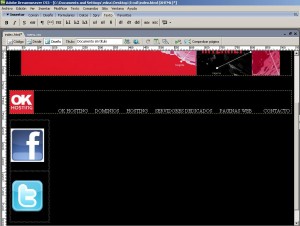
Tabla para redes sociales
Como comentaba arriba, tener redes sociales visibles en la pagina es un requisito, no importa sit u pagina esta hecha como esta en un html puro, tambien puedes incluirlas!
Te decimos como, utiliza table, que contenga por ejemplo una celda y varias filas, esto dara el efecto de estar un logotipo al lado de otro.
Los tips:
Abrir Tabla, y darle un ancho y alto determinado, recuerda poner el borde en cero, esto hara las lineas divisorias invisibles!
En cada recuadro coloca una imagen, trata de que las medidas sean iguales tanto en la table como en la imagen que insertes.
Puedes agregar un texto con hipervinculo que te lleve a tu red social!
El codigo:
”
<table width=”131″ height=”339″ border=”0″>
<tr>
<td height=”144″><img src=”/8 mil/fb.jpg” width=”110″ height=”110″ /></td>
</tr>
<tr>
<td height=”144″><img src=”/8 mil/twitter.png” width=”110″ height=”110″ /></td>
</tr>
</table>”
| El resultado: |

Texto de bienvenida en div
Una vez que tenemos alineadas las redes sociales, parece mas complicado meter un texto… Sin embargo no lo es, aqui vamos a hacer un ajuste. Para poder implementar el texto junto a las redes sociales, vamos a utilizar nuevamente un div, en el cual meteremos la table de redes sociales y aqui mismo el texto de bienvenida de nuestra pagina web.
Abrir el Div y posterior incluir la table, que sera nuestro elemento 1.
El elemento 2 sera el encabezado y el element 3 el resto del texto.
Por elementos:
Elemento 2 codigo: El encabezado
“<h3 align=”center”>NUESTRA MISIÓN FACILITAR EL USO DE INTERNET A CUALQUIER PERSONA PARA MEJORAR SU VIDA</h3> ”
NUESTRA MISIÓN FACILITAR EL USO DE INTERNET A CUALQUIER PERSONA PARA MEJORAR SU VIDA
Recordatorios:
H3 = encabezado 3, que da cierto tama;o al titulo.
Class= pertenece a una clase por default en este caso es un estilo 4 en rojo, puedes encontrarlo en la parte inferior de tu pantalla de dream weaver.

Elemento 3 codigo, el texto:
“<p align=”left” class=”Estilo5″ style=”color:#FFFFFF”>El objetivo final de OK HOSTING es coadyuvar al desarrollo de México y América Latina, brindando a sus clientes, además de soluciones concretas en tecnologías de la información, asesoría para utilizar internet como vehículo para impulsar sus negocios, conocer nuevos clientes, vender sus productos, ofrecer sus servicios, además de propagar ideas y compartir conocimiento en cualquier disciplina con otras personas.</p>”
Resultado

El codigo uniforme
”
<div align=”right”>
<table width=”131″ height=”339″ border=”0″ align=”left” style=”margin-right:10px”>
<tr>
<td height=”144″><p align=”left”><img src=”/8 mil/fb.jpg” width=”110″ height=”110″ /></p>
<p align=”left” class=”Estilo3″>OK HOSTING</p></td>
</tr>
<tr>
<td height=”144″><p align=”left”><img src=”/8 mil/twitter.png” width=”110″ height=”110″ /></p>
<p align=”left” class=”Estilo3″>@okhosting</p></td>
</tr>
</table>
<p class=”Estilo3″> </p>
<h3 align=”center” class=”Estilo4″>NUESTRA MISIÓN FACILITAR EL USO DE INTERNET A CUALQUIER PERSONA PARA MEJORAR SU VIDA</h3>
<p align=”left” class=”Estilo5″ style=”color:#FFFFFF”>El objetivo final de OK HOSTING es coadyuvar al desarrollo de México y América Latina, brindando a sus clientes, además de soluciones concretas en tecnologías de la información, asesoría para utilizar internet como vehículo para impulsar sus negocios, conocer nuevos clientes, vender sus productos, ofrecer sus servicios, además de propagar ideas y compartir conocimiento en cualquier disciplina con otras personas.</p>
</span></p>
<p align=”left” style=”color:#000000″> </p>
</div>”
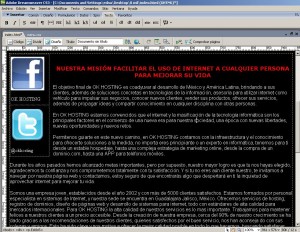
Y luce:

Si juntamos todo el codigo (resumire los parrafos del texto de bienvenida) incluyendo la aperture del HTML con los 3 div y contenido el codigo luciria hecho desde dream weaver asi:
Codigo HTML completo
”
<!DOCTYPE html PUBLIC “-//W3C//DTD XHTML 1.0 Transitional//EN” “http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd”>
<html xmlns=”http://www.w3.org/1999/xhtml”>
<head>
<meta http-equiv=”Content-Type” content=”text/html; charset=utf-8″ />
<title>Documento sin título</title>
<style type=”text/css”>
<!–
.estilo.menu {
}
.Estilo3 {color: #FFFFFF}
.Estilo4 {
color: #FF0000;
font-family: Verdana, Arial, Helvetica, sans-serif;
}
.Estilo5 {font-family: Arial, Helvetica, sans-serif}
.Estilo6 {color: #FFFFFF; font-family: Arial, Helvetica, sans-serif; }
–>
</style>
</head>
<body bgcolor=”#000000″>
<div align=”center” style=”margin-bottom:50px”>
<p><img src=”banner.jpg” width=”851″ height=”315″ /></p>
</div>
<div>
<p> <img src=”logo.jpg” height=”76″ width=”79″ align=”left”/> </p>
<p style=”color:#FFFFFF” align=”right”> </p>
<p style=”color:#FFFFFF” align=”right”>
<a href=”index.html” style=”text-decoration:none; color:#FFFFFF; margin-right:20px”>OK HOSTING </a>
<a href=”dominios.html” style=”text-decoration:none; color:#FFFFFF; margin-right:20px”> DOMINIOS </a>
<a href=”hosting.html” style=”text-decoration:none; color:#FFFFFF; margin-right:20px”> HOSTING </a>
<a href=”servidores.html” style=”text-decoration:none; color:#FFFFFF; margin-right:20px”> SERVIDORES DEDICADOS </a>
<a href=”paginas.html” style=”text-decoration:none; color:#FFFFFF; margin-right:20px”> PAGINAS WEB </a>
<a href=”contacto.html” style=”text-decoration:none; color:#FFFFFF; margin-right:20px”> CONTACTO
</p>
</div>
<p> <div align=”right”>
<p class=”Estilo3″> </p>
<table width=”131″ height=”339″ border=”0″ align=”left” style=”margin-right:10px”>
<tr>
<td height=”144″><p align=”left”><img src=”fb.jpg” width=”110″ height=”110″ /></p>
<p align=”left” class=”Estilo3″>OK HOSTING</p></td>
</tr>
<tr>
<td height=”144″><p align=”left”><img src=”twitter.png” width=”110″ height=”110″ /></p>
<p align=”left” class=”Estilo3″>@okhosting</p></td>
</tr>
</table>
<p class=”Estilo3″> </p>
<h3 align=”center” class=”Estilo4″>NUESTRA MISIÓN FACILITAR EL USO DE INTERNET A CUALQUIER PERSONA PARA MEJORAR SU VIDA</h3>
<p align=”left” class=”Estilo5″ style=”color:#FFFFFF”>El objetivo final de OK HOSTING es coadyuvar al desarrollo de México y América Latina, brindando a sus clientes, además de soluciones concretas en tecnologías de la información, asesoría para utilizar internet como vehículo para impulsar sus negocios, conocer nuevos clientes, vender sus productos, ofrecer sus servicios, además de propagar ideas y compartir conocimiento en cualquier disciplina con otras personas.</p>
.</span></p>
<p align=”left” style=”color:#000000″> </p>
</div>
</p>
<p> </p>
</body>
</html>”
Y la pagina luciria asi:

Crear una pagina web es sencillo, y puedes hacerlo de manera rapida utilizando HTML y un software adecuado como dreamweaver que te ayude a ver el codigo, y el resultado de manera simultanea.
Intentalo!
