Post Actualizado en julio 25, 2013
Consejos prácticos para diseñar un buen menú de navegación.
Veamos una serie de consejos prácticos para diseñar un buen menú de navegación. Resumen. El menu es una lacra de la usabilidad. Procura crear una navegacion mas fluida a traves de (a) buenos contenidos, (b) directorios y (c) buscadores bien indexados. Procura evitar un menu con muchas opciones (mas de 5 puede ser mucho). […]
Resumen.
- El menu es una lacra de la usabilidad. Procura crear una navegacion mas fluida a traves de (a) buenos contenidos, (b) directorios y (c) buscadores bien indexados.
- Procura evitar un menu con muchas opciones (mas de 5 puede ser mucho).
- Es bueno indicar al usuario "donde esta", pero no es necesario desactivar esa opcion.
- Los colores de enlace "nuevo", "over" y "visitado" deben ser del mismo color pero con diferentes tonalidades. No uses diferentes colores para cada estatus.
- Si el menu se despliega, procura abrir una pagina por defecto y manten el menu desplegado (no lo cierres sin que el usuario lo haya dicho).
- El uso de los "bullets" es necesario cuando tenemos opciones que ocupan 2 lineas de texto.
1. Procura evitar un menu con muchas opciones (mas de 5 puede ser mucho).
Si los menus de navegacion son una de las lacras de la usabilidad, debemos procurar diseñarlos (forma y funcion) lo mejor posible para evitar errores y aliviar la navegacion a nuestros usuarios.
Una regla basica es eliminar opciones. No hagas menus muy extensos. Mas de 5 opciones son muchas para leer, entender y pinchar. Reduce el numero al maximo y procura que lo que pongas en el menu tenga una importancia real. Es mejor que una opcion del menu agrupe diferentes apartados que tener un menu con muchas opciones "simples". El ejemplo que nos puede sonar es el de agrupar las FAQ, Oficinas, Mapa, Carta del Presidente, Memoria Anual, Historia de la Compaña en una opcion que ponga "Todo sobre Nosotros". Eliminamos opciones y no perdemos accesibilidad.
Si existe una necesidad real de tener muchas opciones, procura usar un directorio y ponlo en el medio de la pagina. La gente encontrara las cosas mas rapido y el menu no se perdera por debajo de la linea de scroll.
El ejemplo mas practico es en las tiendas donde la barra de "departamentos" suele extenderse hasta mas alla del pixel 768. Es mejor poner los departamentos relacionados con la categoria donde se encuentra el usuario y una opcion de "ver todos los departamentos".
2. Es bueno indicar donde esta el usuario, pero no es necesario desactivar esa opcion.
Una practica habitual en los menus es desactivar la opcion donde se encuentra el usuario para indicar de una forma clara "donde estoy".
Si bien es una buena practica, tiene algunos inconvenientes:
- El usuario no puede volver a pinchar sobre esta opcion si se siente perdido.
- Debemos procurar usar enlaces subrayados para hacer mas evidente la diferencia. Si los enlaces no estan subrayados, es dificil apreciar la diferencia.
Es recomendable dejar los botones del menu siempre activos y procurar usar la pagina en si para mostrar al usuario la informacion de "donde estoy". Si queremos usar el menu para indicar al usuario "donde estoy", es mejor usar algun elemento grafico en el menu que indique esa diferencia.
3. Los colores de enlace "nuevo", "over" y "visitado" deben ser del mismo color pero con diferentes tonalidades.
Las
nos permiten manejar con soltura el estilo de nuestro site incluyendo los eventos de enlace "nuevo", "visitado" y (en algunos casos) el evento de "over".
Si bien los codigos de color son complejos de entender y la mayoria de los usuario ni siquiera llegan a recibir el mensaje, es bueno usarlos para aquellos usuarios mas avanzados que requieran de mas informacion por parte de nuestra web.
La regla general que debemos aplicar es usar un unico color para los enlaces, y 3 tonos para los diferentes eventos. Tendremos un color X (azul es la norma) para los enlaces y un tono mas brillante para el evento de "over" y un tono mas apagado para el enalce visitado. Otra variante para el "over" es usar un color que aparecera en el fondo de la zona enlazada.
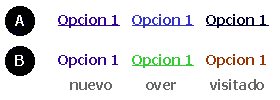
| Ejemplo de diferentes estilos de enlaces. | |
| En la imagen inferior, podemos ver ejemplos de eventos en un enlace. El ejemplo A, donde usamos un unico color y 3 tonos diferentes, es el recomendable frente al ejemplo B donde no se usa el subrayado y el color del enlace cambia a cada evento. |
 |
Usa colores diferentes si deseas indicar diferentes tipos de enlaces (internos, externos, acceso a diferentes areas, etc…)
No hagas del evento "over" una fiesta y procura evitar las metamorfosis a "bold", aparece el "subrayado", etc.
Nota del editor
Buscas hosting de calidad? asegura tu tranquilidad contratando tu plan de hospedaje con Okhosting, una empresa confiable y con experiencia en México, en todos nuestros servicios de alojamiento web ilimitado, gratis asesoría ayuda y orientación para principiantes y avanzados, registra tus nombres de dominio .MX y si aun no tienes sitio web utiliza nuestro software para crear paginas web en minutos, te invitamos a conocer nuestros planes de web host ahora con mas espacio y con mas funciones profesionales. OKhosting.com todo lo necesario para estar en internet
4. Si el menu se despliega, procura abrir una pagina por defecto y manten el menu desplegado (no lo cierres sin que el usuario lo haya dicho).
Otra lacra de la usabilidad son los menus que se despliegan. No los uses. Es mejor navegar a traves de paginas donde el usuario ve resultados, y se informa de cuales son las siguientes opciones a ver. Si el usuario se pierde volvera a la "home"o pulsara el boton de "volver" (si ya sabe navegar puede que incluso use la barra de "donde estoy".
Si por motivos de fuerza mayor los tienes que usar, procura seguir un par de reglas.
- No uses menus con rollover. Esta probado que el usuario se siente mas comodo si pincha y el menu se abre.
- Los menus se abren y se cierran si el usuario lo indica. Si por razones de espacio tienes que cerrar un menu cuando se abre otro, reduce el numero de opciones.
- Muchas veces, tenemos un menu llamado "Coches". Si pinchamos sobre esta opcion el menu se despliega con las opciones de "Deportivos, 4×4, etc..". Es bueno si ademas de desplegar el menu, abrimos una pagina donde explicamos las opciones mas comunes de esa pagina y/o destacamos algun producto. Ademas de ayudar al usuario a manejar el menu, podemos acercar opciones comunes dentro de esa zona del tipo "ultimas novedades", "buscador", "productos mas demandados".
5. El uso de los "bullets" es necesario cuando tenemos opciones que ocupan 2 lineas de texto.
Si tu menu se compone unicamente de texto, procura que quede claro donde empieza y donde acaba cada opcion. Para ello el uso de "bullets" sera lo mas adecuado. Es recomendable usar los bullets del sistema para aliviar el peso de la pagina.
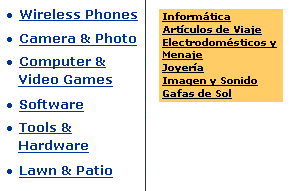
| Ejemplo de menus con y sin "bullets". |
| Usando los bullets en un menu ayudamos a separar las opciones y el usuario entiende donde empieza y donde acaba cada opcion.
Imagen tomada de amazon.com |
 |
| En un menu sin bullets es mas complejo separar las opciones y cuesta ver donde empieza y acaba cada enlace. |
