- background: -moz-radial-gradient(45px 45px, 10px, 52px 50px, 30px, from(#A7D30C), to(rgba(1,159,98,0)), color-stop(90%, #019F62)) no-repeat,
- -moz-radial-gradient(105px 105px, 20px, 112px 120px, 50px, from(#ff5f98), to(rgba(255,1,136,0)), color-stop(75%, #ff0188)) no-repeat,
- -moz-radial-gradient(95px 15px, 15px, 102px 20px, 40px, from(#00c9ff), to(rgba(0,201,255,0)), color-stop(80%, #00b5e2)) no-repeat,
- -moz-radial-gradient(0 150px, 50px, 0px 140px, 90px, from(#f4f201), to(rgba(228, 199,0,0)), color-stop(80%, #e4c700)) no-repeat;
background: -moz-radial-gradient(45px 45px, 10px, 52px 50px, 30px, from(#A7D30C), to(rgba(1,159,98,0)), color-stop(90%, #019F62)) no-repeat, -moz-radial-gradient(105px 105px, 20px, 112px 120px, 50px, from(#ff5f98), to(rgba(255,1,136,0)), color-stop(75%, #ff0188)) no-repeat, -moz-radial-gradient(95px 15px, 15px, 102px 20px, 40px, from(#00c9ff), to(rgba(0,201,255,0)), color-stop(80%, #00b5e2)) no-repeat, -moz-radial-gradient(0 150px, 50px, 0px 140px, 90px, from(#f4f201), to(rgba(228, 199,0,0)), color-stop(80%, #e4c700)) no-repeat;
Pueden ver el código funcionando de estos ejemplos acá. A partir de estos podemos observar algunas diferencias:
- Para definir el tipo de degradado en Gecko se utiliza una propiedad diferente (
-moz-linear-gradient) mientras que en Webkit se usa la misma propiedad (-webkit-gradient), pero se utiliza un parámetro adicional para indicar el tipo. - En Webkit se especifican las posiciones y radios sin unidad de medida, pero se interpretan como si fueran píxeles. En el caso de Gecko se necesita indicar la unidad de medida. Ambos interpretan también medidas en porcentajes o palabras claves.
- En una misma definición de la propiedad
backgroundse pueden combinar tantos degradados como se necesite. - En el caso de Gecko para los degradados radiales debemos especificar el parámetro
no-repeatdespués de la definición de cada degradado, en el caso de webkit no hace falta hacerlo. Si en Gecko no está presente el parámetrono-repeat, entonces el degradado se repetirá en forma radial respecto al centro de este.
Diferencias respecto al usar imágenes
- Una de las primeras ventajas al definir degradados con CSS, es que eliminas las peticiones de las imágenes que hubiesen sido necesarias hacia el servidor de web hosting. Y de paso reduces el tiempo promedio para cargar del sitio
- Cambiar el CSS de un sitio es mucho más sencillo que modificar las imágenes necesarias para el diseño web. Incluso puedes definir el CSS dinámicamente si fuera necesario, usando imágenes esto sería más complicado.
- Obviamente si lo incluyes en un sitio web, muy poca gente será capaz de verlos. La versión actual de Firefox aún no los interpreta, tendrías que bajar la versión alpha para empezar a jugar con estos. En el caso de Webkit, las últimas versiones de Google Chrome y Safari ya interpretan los degradados CSS.
- Aún así del lado de los móviles (iPhone, Android, Pre, etc), las ultimas versiones de estos ya incluyen una versión de Webkit que los interpreta. Acá es donde yo les veo mayor opción a usarlos.
Un ejemplo más real
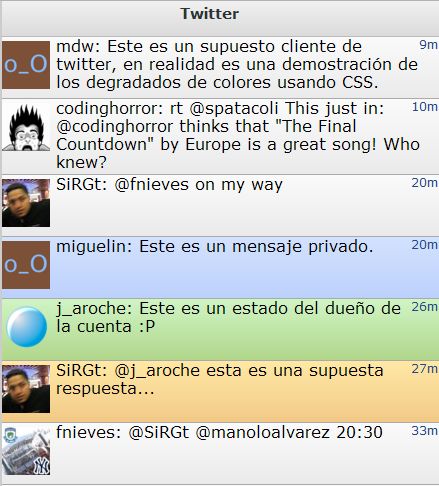
Imaginemos que tenemos un hipotético sencillo/ligero cliente para twitter que nos interesa que no desperdicie transferencia de datos en imágenes innecesarias (clave para usarlo sobre la red celular), pero a la vez queremos que no se vea tan feo como la interfaz móvil de twitter.
Nos interesa resaltar tweets de diferente color:
- Verde para los tweets propios
- Naranja para las respuestas/menciones
- Azul para los mensajes directos/privados
- Blanco para todo lo demás
Para ser compatibles con la mayor cantidad posible de navegadores, definiremos el color de fondo de cada tweet de esta forma:
@import url(http://www.maestrosdelweb.com/wp-content/plugins/syntax-highlighter/Styles/SyntaxHighlighter.css);
- #t li{
- background:#FAFAFA;
- background:-webkit-gradient(linear,left top,left bottombottom,from(#FAFAFA),to(#eaeaea));
- background:-moz-linear-gradient(left top,left bottombottom,from(#FAFAFA),to(#eaeaea));
- }
#t li{
background:#FAFAFA;
background:-webkit-gradient(linear,left top,left bottom,from(#FAFAFA),to(#eaeaea));
background:-moz-linear-gradient(left top,left bottom,from(#FAFAFA),to(#eaeaea));
}
Primero usamos la definición más general, para que los navegadores que no interpretan los degradados CSS la usen, luego especificamos las definiciones para los navegadores que si los interpretan. Pueden ver el ejemplo de degradados CSS, si tienen la ultima versión de Google Chrome, Safari o la versión alpha de Firefox 3.6 deberían verlo así:

(clic en la imagen para ir al ejemplo)
Si este supuesto cliente lo usáramos en un iPhone, iPod Touch, Android, Palm Pre o cualquier otro que tenga un navegador con una versión reciente de Webkit, verían correctamente los degradados CSS. En la parte de Escritorio, la mayoría de gente aún usa Internet Explorer o Firefox, ninguno de estos interpreta los degradados CSS en sus versiones finales, no vale tanto la pena usarlos en algo general… por ahora.