Post Actualizado en octubre 7, 2024
¿Qué es el Web Responsive?
El Web Responsive es la clave para ofrecer una experiencia de usuario óptima en todos los dispositivos. Adapta tu sitio web a pantallas de diferentes tamaños, mejora el SEO y aumenta la satisfacción de tus visitantes. Descubre cómo implementar esta técnica recomendada por Google.

Es importante que vayamos actualizando nuestros términos en Diseño Web a medida que avanzan las tecnologías. Es por este motivo que hemos consultado un término que últimamente está recomendado por Google que se denomina Web Responsive.
Definición de Web Responsive
El Web Responsive, también llamado Diseño Responsive o Diseño Adaptable, corresponde a la forma de adaptar el diseño de nuestra página web para que nuestros visitantes puedan ver nuestros contenidos en cualquier dispositivo desde donde se están conectando.
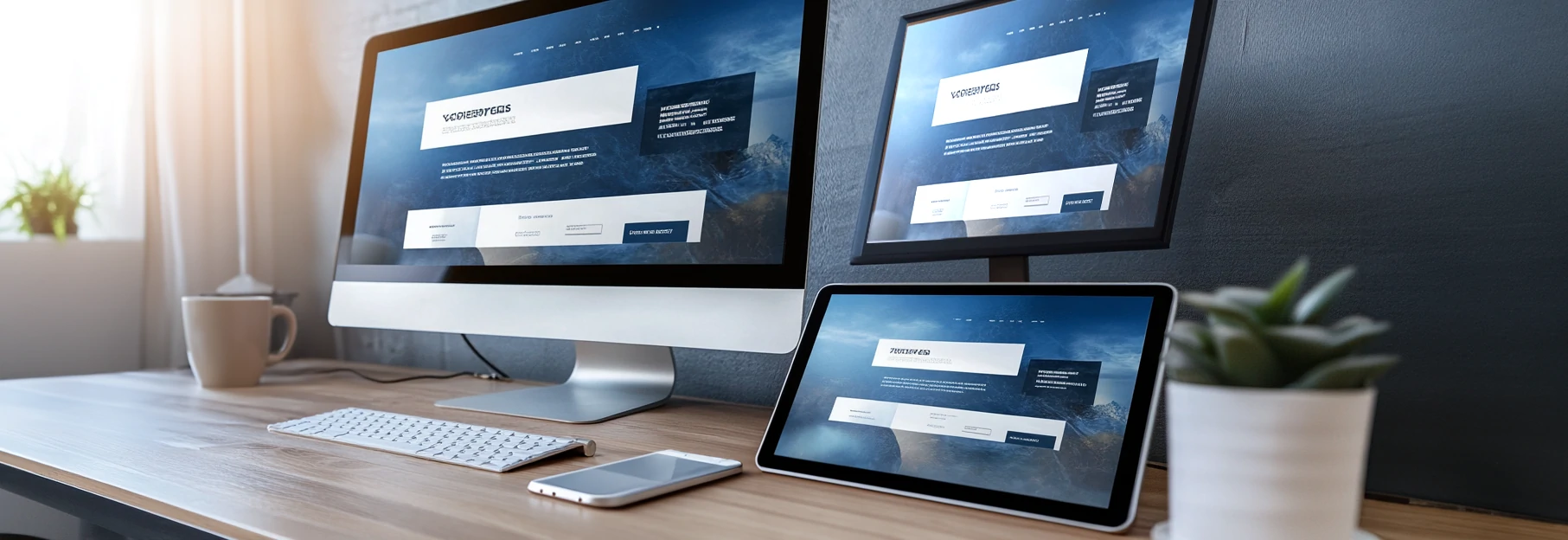
Los visitantes deberán ver correctamente el contenido ya sea que se conecten desde un computador de escritorio, una tablet o desde un celular. Cada uno de estos dispositivos tiene un tamaño de pantalla diferente, así que nuestro diseño y contenido se debe adaptar fácilmente a estos.
Lo que estamos buscando es ponernos en los zapatos de los usuarios, y asegurarnos que la experiencia de ingresar a nuestra página web sea agradable, amigable y fácil de entender.
Características
El diseño Web Responsive se caracteriza por lo siguiente:
- Se utiliza plantillas basadas en códigos media-queries de CSS3. Estos códigos a su vez tienen características asociadas al ancho, alto y color para que se adapten fácilmente al dispositivo.
- Este diseño permite ver la página web de manera amigable.
- Se convierten en contenidos fáciles de compartir, por lo cual aumenta su viralidad.
- Se evitan contenidos duplicados.
- Contenidos serán iguales sin importar el dispositivo que están utilizando.
- Técnicas avanzadas: Además de media queries, se pueden utilizar técnicas como imágenes flexibles, unidades relativas (em, rem, vw, vh) y layouts flexibles (como Flexbox y Grid) para lograr un diseño responsive más robusto.
Ventajas
- Permite reducir el tiempo de desarrollo notablemente, y se traduce en que será más económica.
- Técnica recomendada por Google, lo cual nos permite estar acorde con las directrices de calidad.
- Importancia para SEO: Google favorece los sitios web responsive en sus resultados de búsqueda, especialmente para búsquedas realizadas desde dispositivos móviles.
- Mejora la experiencia del usuario: Al proporcionar una experiencia coherente en todos los dispositivos, se mejora la satisfacción del usuario y se reduce la tasa de rebote.
- Mantenimiento más fácil: En lugar de mantener versiones separadas para escritorio y móvil, solo se necesita mantener un sitio web.
- Rendimiento: Un diseño responsive bien implementado puede mejorar los tiempos de carga, lo cual es crucial para retener usuarios y mejorar el SEO.
- Flexibilidad para el futuro: A medida que surgen nuevos dispositivos con diferentes tamaños de pantalla, un diseño responsive se adapta más fácilmente.
Desventajas
- Problemas al adaptarse de Pantallas. Como es existan tantos tamaños y tipos de dispositivos, es necesario estar muy atento al diseño, pues los usuarios posiblemente no verán todo el contenido que hemos incluido. Dependerá del Sistema Operativo que utilizan, ya sea OIS o Android.
- Es necesario realización comprobación multi plataforma. Seguramente los efectos que has incluido no se verán en todos los dispositivos, por lo cual el contenido deberá ser sencillo y simple, no podrás incluir todo el diseño que quieres.
Recomendaciones Finales
De acuerdo a Google, es necesario que consultes primero si tu página web requiere o no un web responsive. En algunas ocasiones no es necesario y eso dependerá en gran medida a tu landing page. Así que es importante que analices este punto antes de iniciar con el desarrollo de la técnica de web responsive para que no pierdas tiempo de desarrollo.
Es importante que estés consultando constantemente el tiempo de visita que toman los usuarios desde diferentes dispositivos. Esto será un indicador si tu diseño web está adaptado correctamente con la técnica Web Responsive. Si es bajo, seguramente la visita no ha sido agradable o no pudieron ver nuestro contenido correctamente, así como probar el diseño responsive en una variedad de dispositivos reales, no solo en emuladores o herramientas de desarrollo del navegador.
Por último, te invitamos a que consultas cuáles son las tendencias de Web Responsive. Es bien interesante estar actualizado y sobre todo adelantarnos a los últimos avances que pueden haber en Diseño Web. De esta manera podrás centrarte en mejorar constantemente tus diseños y tus contenidos.
